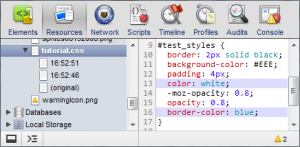
 I just found this really cool feature of Chrome’s Dev Tools. I was thinking: ‘hey, it would be really cool if when I edited CSS after inspecting an element that the dev tools would highlight the changed declarations. Well, in a roundabout way, the dev tools do highlight your changes and they even keep a history. You just need to know where to look: switch to the Resources pane and locate the CSS file where your edits occurred and you will see a little arrow that signals there is a history of edits on that file. Whabam! There ya go!
I just found this really cool feature of Chrome’s Dev Tools. I was thinking: ‘hey, it would be really cool if when I edited CSS after inspecting an element that the dev tools would highlight the changed declarations. Well, in a roundabout way, the dev tools do highlight your changes and they even keep a history. You just need to know where to look: switch to the Resources pane and locate the CSS file where your edits occurred and you will see a little arrow that signals there is a history of edits on that file. Whabam! There ya go!
Update: Things have changed in Chrome and this isn’t as easy to find and work with. The issue is being tracked and I expect a better experience in a future release.
